更新が遅れてしまっているが、自作パーツはまだ買っていない。
理由は『Windows』のフォントが汚すぎる事に対しての具体的な解決策を見い出せていなかったからだ。
自作パーツって何の話?って人は、今までの記事をご覧いただければと思う。
・その1 自作初心者で素人が、予算で選ばない自作PCを作る。
・その2 電源編 『Antec HCG1000 Extreme』がイイ。
・その3 電源編続き 『NZXT E650』もイイよね。
・その4 グラボ編 どっちか決めれん!
『GeForce GTX1050Ti』と『RADEON RX570』
・その5 CPU編 『AMD Ryzen5 2600』でいく!
・その6 マザボ編 『ASUS PRIME X470-PRO』じゃい!
・その7 PCケース編 絶対『NZXT H700 CA-H700B-BR』!
・その8 SSDとHDD編
『Samsung SSD 500GB 860EVO』と『WD 30EFRX』
・その10 内蔵TVチューナー編 買わんくていいみたい。
今回はその、Windowsのフォントが汚すぎる事について話をさせていただきたい。
結論としては『Mac Type』でほぼ解決。
解決できなかった部分である、ワードプレス内テキストエディタのフォントは、テーマの『functions.php』に以下を追記する事で解決した。
function change_editor_font(){ echo'<style type=”text/css”> textarea#content.wp-editor-area { font-family: “メイリオ”, monospace; } </style>’; } add_action(‘admin_head’, ‘change_editor_font’); |
現在、自宅でブログを書く際はもっぱらiMacを使用しているが、自作『AMD』PCを作ったらiMacを売ろうと思った。
全ての作業や娯楽を『AMD』PCに集約させるのだ。
と、そう考えた時に起きた『ざわ…。』つき。
うわー。そうだったー!!
2019.05.02追記
『Mac Type』を起動させたままで『Fortnite』も起動させると相性が良くないのかマウスを動かしている間は『Fortnite』がフリーズするようだった。
『Mac Type』内で『epic games』関連プログラムの除外設定をしてみたのだが、変わらなかった。
最終的には、ゲーム中は『Mac Type』を停止させてやる事でこの問題は対処できた。
『Mac Tray』モードならタスクトレイ内でオンオフできるので再起動させる必要はない。
フォントの汚さに耐えきれず2〜3回起動しただけでWindowsノートを売却した過去
せっかく想いを持って調べた自作『AMD』PCである。同じ轍は踏みたくない。
今思えば勿体無いことをしたと思うのだが、これも情弱だったゆえの授業料である。
笑ってほしい。
購入したのは、富士通のクアッドコアCPUノート。当時クアッドコアCPUをノートに採用していたのは富士通のみだった。
つまりは、『いっちゃんええやつ』。
その『いっちゃんええ』ノートPCを新品で購入したのはいいものの、フォントが汚すぎて全く使う気になれず1ヶ月しない間に売ってしまった。
でもこれって、Windowsのフォントが汚いだけなんだと後から知った。
つまりどうしようもない。仕様。これがスタンダード。
富士通ノートの解像度が高かったからか、余計に汚く見えた。
ギザギザすぎ。ギザきたなス。
さらに普段はiMacを使っているからそれが更に追い討ちをかけた。
そうして最近やっと、Macのフォントは綺麗なんだということを知った。
自宅にあるメインPCがWindowsPCだった事は無く、高校生の頃からずっとiMacだったから比較対象がなかった。
もちろんこのブログもiMacを使用して記事にしている。
とはいえ、会社員時代に使用していたPCはもちろんWindowsだった。なぜ気づかなかったのか?
会社では一般的なWEBサイトを見ていないので違いに気づいていなかった。
また、会社でよく使っていたエクセルのフォントも『MSPゴシック』
どうりで気にならなかったわけである。
汚いWindowsPCのフォントが美しいMacフォントになる夢のようなソフト『Mac Type』
最近知ったのだが『Mac Type』っていうフリーソフトを使えば、WindowsPCでもMacフォントみたいに美しくなるとの事。
当時ちゃんと調べてたら富士通ノートを売らずに済んだのかも知れない。
と同時に、まさかこんなにWindowsのフォントが汚いと思っている人が多いとは思っていなかった。
ちなみにMacを所有しているなら『フォントごと』Windowsにインストールできる。ライセンス的にも問題はないそうだ。
それならソフトを入れるよりも高い互換性で使えるんじゃないのかと思い試してみた。
しかしそんな事はなかった。
文字の大きさはバラバラだし、お世辞にもMacと同じ見え方だとは言えない。
結局一番再現性が高かったのが『Mac Type』だった。
良かったらこちらのサイトで確認を。
【フォント改善】Windows10のフォントを劇的に綺麗にするソフト「MacType」
更新日2019.01.16
分かりやすいし、このサイトで紹介しているバージョンの『Mac Type』はWindows10でも安心して使用できる。
ワードプレスの記事を書く場所のフォントは『Mac Type』でも変えられない!!
現在一番多くの時間を割いている場所が、ワードプレス内のテキストエディタだ。
つまり、一番よく見る場所のフォントが最も汚いフォントで覆い尽くされている。
これでは記事を書く際にテンションが上がらない。なんとかならないものかと検索してみる。
テキストエディタ内のフォントをMacフォントのようにしてくれるものはなかったが、必要十分と言えるものを見つけることができた。
テーマの『functions.php』にテキストエディタのフォントを指定してやる事だ。
これだとソフトのインストールなくテキストエディタ内のフォントを変更できる。
参考にしたサイトは以下になる。
WordPress投稿画面 テキストエディタのフォントを変更したい
更新日2017.06.06
上記サイトで仕組みを確認したのち、自分なりにアレンジしたものが以下になる。(冒頭のものと同じ)
ちなみに、こういう知識は全くない。でもこうやれば思っていたことが可能になった。
function change_editor_font(){ echo'<style type=”text/css”> textarea#content.wp-editor-area { font-family: “メイリオ”, monospace; } </style>’; } add_action(‘admin_head’, ‘change_editor_font’); |
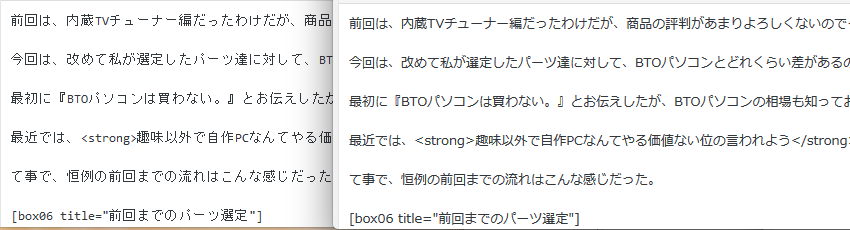
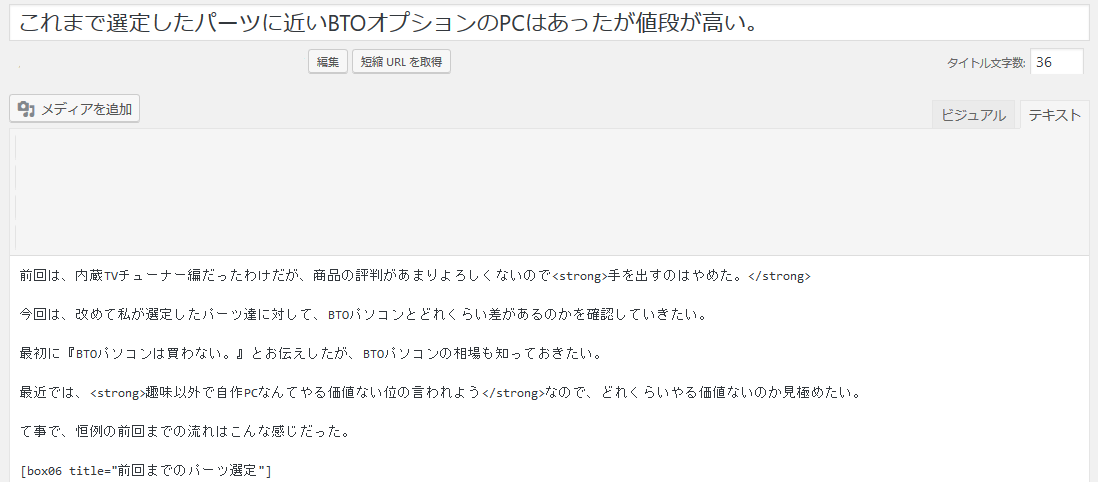
この結果、最初はこれだけ汚かったフォントが

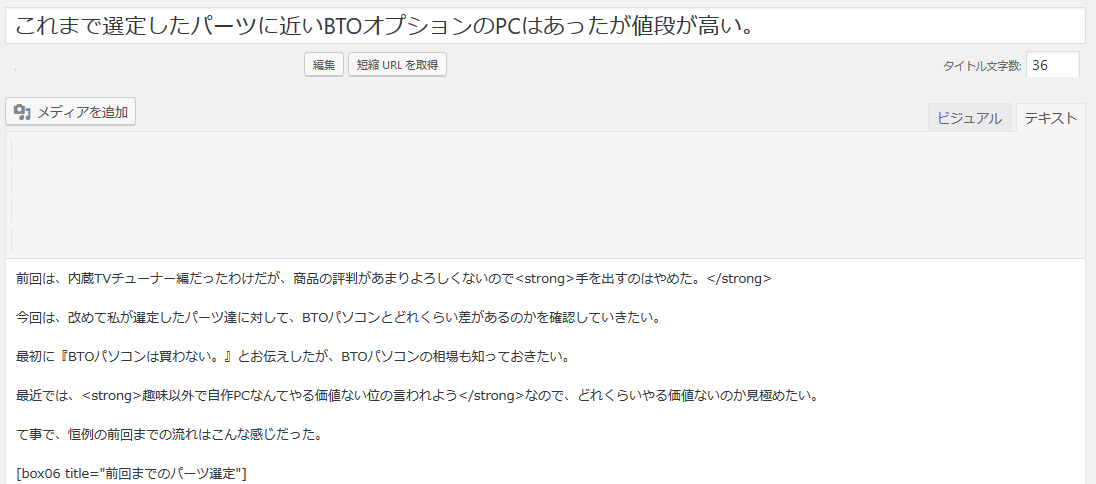
ここまで綺麗に(?)なった。

これは液晶モニタによるところが大きいのかも知れないが、我が家にあるWindowsPC『CF-SX3』では劇的な変化をしてみせた。
これである程度は良い環境で自作『AMD』PCを迎えられるかも知れない。
ワードプレスのテーマは『JIN』で確認済み。
最後に。
最近もらった『Surface 3』で確認すると、何も追記していなくても見やすいフォントだった事を付け加えておく。
なんでー。
他にもパーツ選定で気になる記事がある人はコチラから↓どうぞ。
・その1 自作初心者で素人が、予算で選ばない自作PCを作る。
・その2 電源編 『Antec HCG1000 Extreme』がイイ。
・その3 電源編続き 『NZXT E650』もイイよね。
・その4 グラボ編 どっちか決めれん!
『GeForce GTX1050Ti』と『RADEON RX570』
・その5 CPU編 『AMD Ryzen5 2600』でいく!
・その6 マザボ編 『ASUS PRIME X470-PRO』じゃい!
・その7 PCケース編 絶対『NZXT H700 CA-H700B-BR』!
・その8 SSDとHDD編
『Samsung SSD 500GB 860EVO』と『WD 30EFRX』
・その9 メモリ編 2転3転しクルーシャル『W4U2666CM-8G』
・その10 内蔵TVチューナー編 買わんくていいみたい。
・その13 モニタ編 リフレッシュレート144Hzかつ国内メーカー『iiyama GB2560HSU-B1』で!
・番外編(←イマココ。) Windowsの汚いフォントを『Mac Type』で解決する!